Introduction to Markdown
Markdown is a lightweight markup language with plain-text-formatting syntax, created in 2004 by John Gruber and Aaron Swartz. Markdown is often used for formatting readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor.
Markdown is amazing and such an awesome way to write a simple text format that gets converted to valid HTML. I am writing this blogpost in Markdown 😁.
The advantage of markdown is that it has a much simpler syntax when compared to HTML, which we will go through in this article.
Markdown also provides a subset of the features of HTML, meaning that markdown can be translated to HTML.
For this reason, it is extensively used in documentation websites as they don't require complicated layouts. Markdown is used for README files, so whenever you see one of these in an open source project, it is made using Markdown. Some examples of this are the Next.js documentation, Gatsby documentation, and many more.
Contributing to documentation is a great way to get started with open source as it doesn't require in depth knowledge of the codebase and can even be done directly on the GitHub website.
The file extension for markdown files is .md or .markdown. You may also see files with the extension .mdx which is a superset of markdown that allows you to write JSX components inside Markdown documents.
Headings in Markdown
Using headings in Markdown has a much nicer syntax than that in HTML, all you need is the hash symbol (#).
The number of hashes corresponds to the h value in HTML. So # is for a <h1>, ## is for a <h2> and so on.
You add text to these headings by adding a space after the symbol then putting whatever you want the title to be
# This is the top level heading
## This is the second level
### Third level
###### And like HTML, it goes all the way down to 6
Text styling in Markdown
Bold
For bold text, there are two ways of formatting it, either with stars or underscores. Unlike in HTML, these do exactly the same thing and so are just personal preferences. The only thing to remember is that there should be two of the * symbol on each side.
**This is bold**
Italic
Italics have very similar syntax, with the option of stars or underscores, but just with one _ symbol on each side.
_This is italic_
You will notice that I have done the two examples with different symbols, this is due to my code formatter, but is a good idea so that you can do things such as:
**This is bold _but with italic inside_ **
with less confusion.
Links in Markdown
Links in markdown are inserted using the following syntax
[Google](https://google.com)
The first parameter is mapped to the alt attribute in HTML and the second is mapped to the href attribute.
Images in Markdown
Images use a very similar syntax, but with an exclamation point in front:

Tables in Markdown
Tables in markdown have a much nicer syntax than in HTML, allowing them to be more easily interpreted
The distinction between cells is created using the vertical bar symbol | dashes are also used to separate the header
| Heading 1 | Heading 2 |
| --------- | --------- |
| Cell 1 | Cell 2 |
This translates to the table:
Heading 1 Heading 2 Cell 1 Cell 2
It can be a tedious task to create tables in markdown with alignment, that's where Markdown Table Generator comes into play.
Lists in Markdown
Lists can be written basically as you would type it out. Bullets can be written with either a star *, hyphen- or plus + sign.
- This
- Is
- An
- Unordered
- List
- This
- Is
- An
- Unordered
- List
For ordered lists, just start with numbers:
1. This
2. Is
3. An
4. Ordered
5. List
- This
- Is
- An
- Ordered
- List
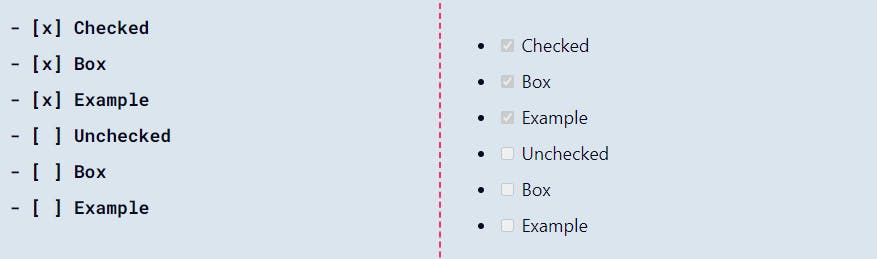
List with checkboxes.
For a checked box, use - [x] and for an unchecked box, use - [ ]
- [x] Checked
- [x] Box
- [x] Example
- [ ] Unchecked
- [ ] Box
- [ ] Example
Code in Markdown
Inline
Inline code flows with the text, for example function, the backticks here aren't default in HTML, instead are part of my styling. However backticks is how you use inline code.
`console.log("Hello World")`
Block
Code blocks are distinct from the text, for example:
```js
console.log('Hello, World!');
```
which translates into
console.log("Hello World")
These are used for larger snippets of code. They also have the option to add a language attribute, which can be used for syntax highlighting.
These are started with three backticks (`) followed by the language and ended with three backticks.
Escaping Characters in Markdown
In Markdown, you can escape various literal characters by adding a backslash (\) in front of them.
You can also escape backticks in your code blocks by adding 4 backticks (`) around your code block that contains 3.
```js
console.log('Hello, World!');
```
which will render the following instead of displaying the console.log inside of a rendered code block.
console.log('Hello, World!');