Learning CSS can be a frustrating experience when starting out, at least it was for me. I have some trouble remembering things, especially when it comes to CSS layout techniques.
In this article, I have collected some free CSS games which I found genuinely helpful and will be extremely valuable for someone starting out with CSS.
So, Let's Get Started 🏁
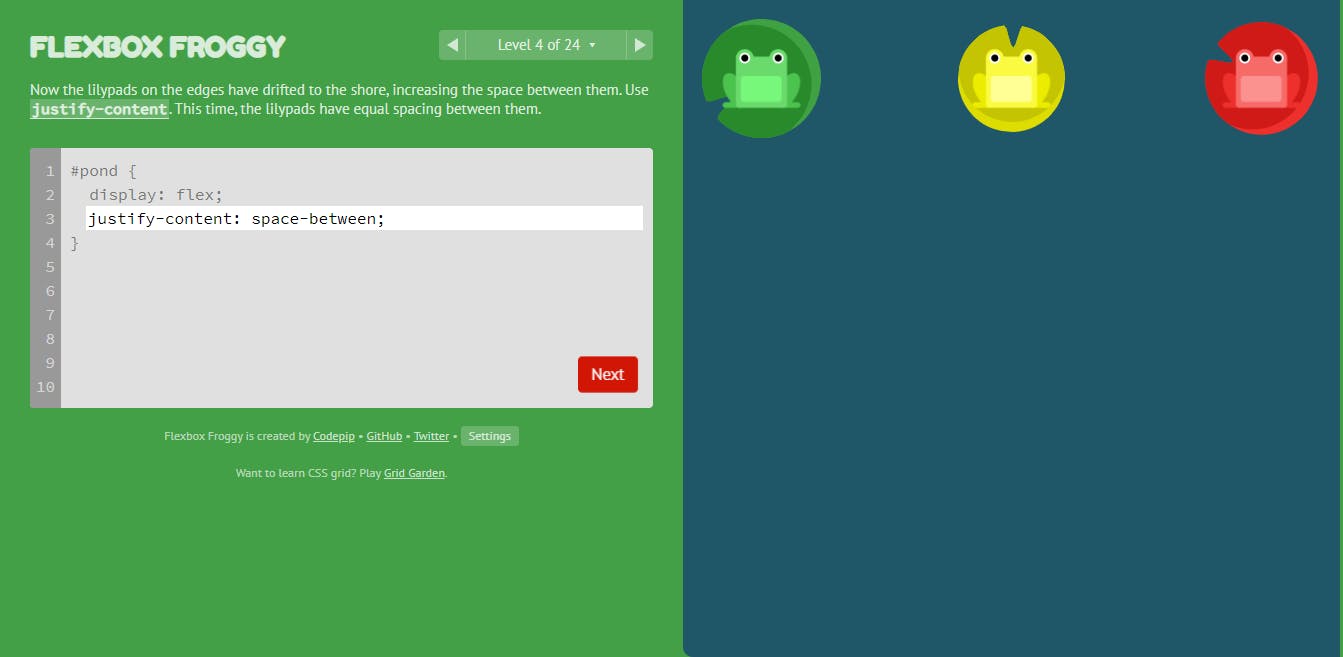
# 1. Flexbox Froggy

Flexbox Froggy takes inspiration from the classic arcade game Frogger, and web literacy games like the brilliant CSS Diner and Erase All Kittens, where you learn about CSS selectors and HTML markup respectively.
In this game, you have to help your frogs to get their lilypads using different flexbox properties! It's a fun game and at the same time helping you to learn and understand flexbox.
It covers all the basics of CSS flexbox properties like align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow and order in 24 different levels.
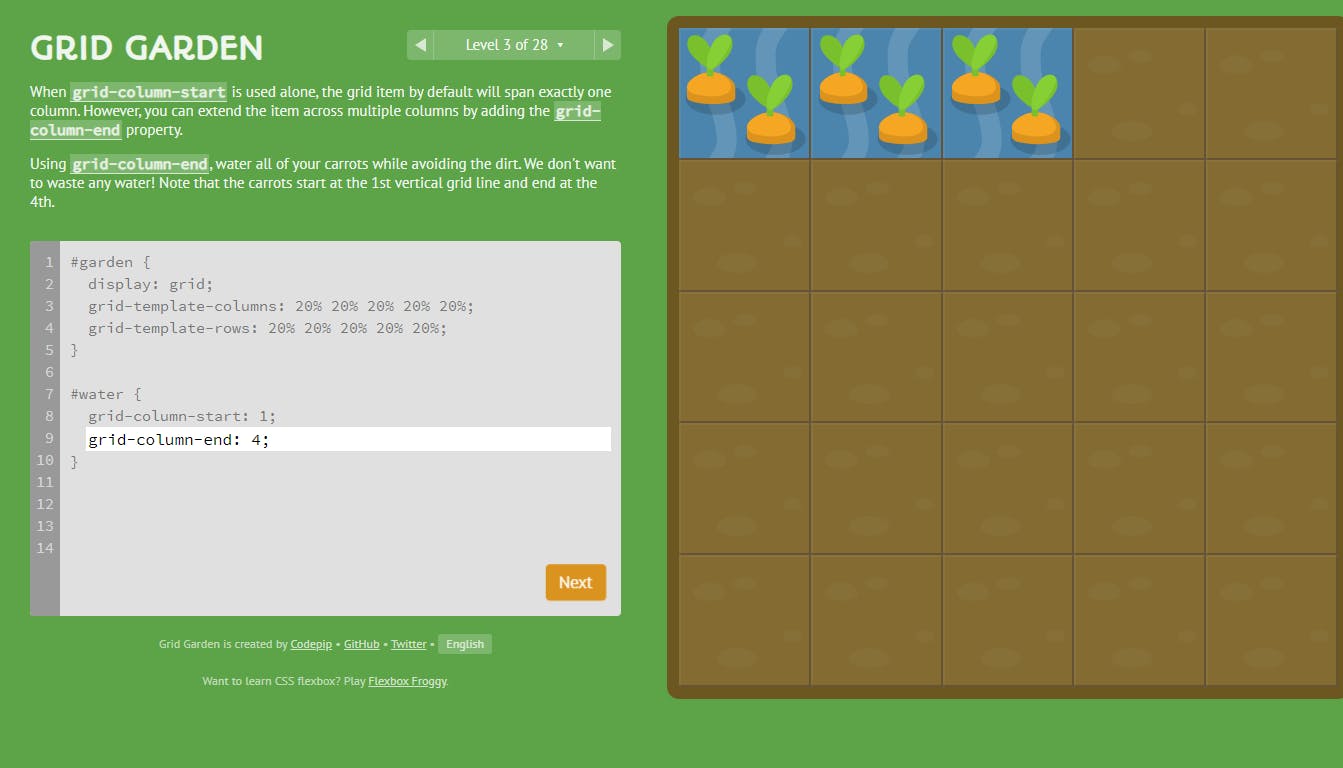
# 2. Grid Garden

Grid Garden was developed by Codepip to help you learn about the CSS grid layout. In this game, you have to take care of your garden i.e. watering the carrot plants and poisoning the weeds using different grid properties.
It covers the CSS grid properties like grid-column-start, grid-column-end, grid-colun, grid-row-start, grid-row-end, grid-row, grid-area, grid-template-columns, grid-template-rows, grid-template and order in 28 different levels with increasing difficulty.
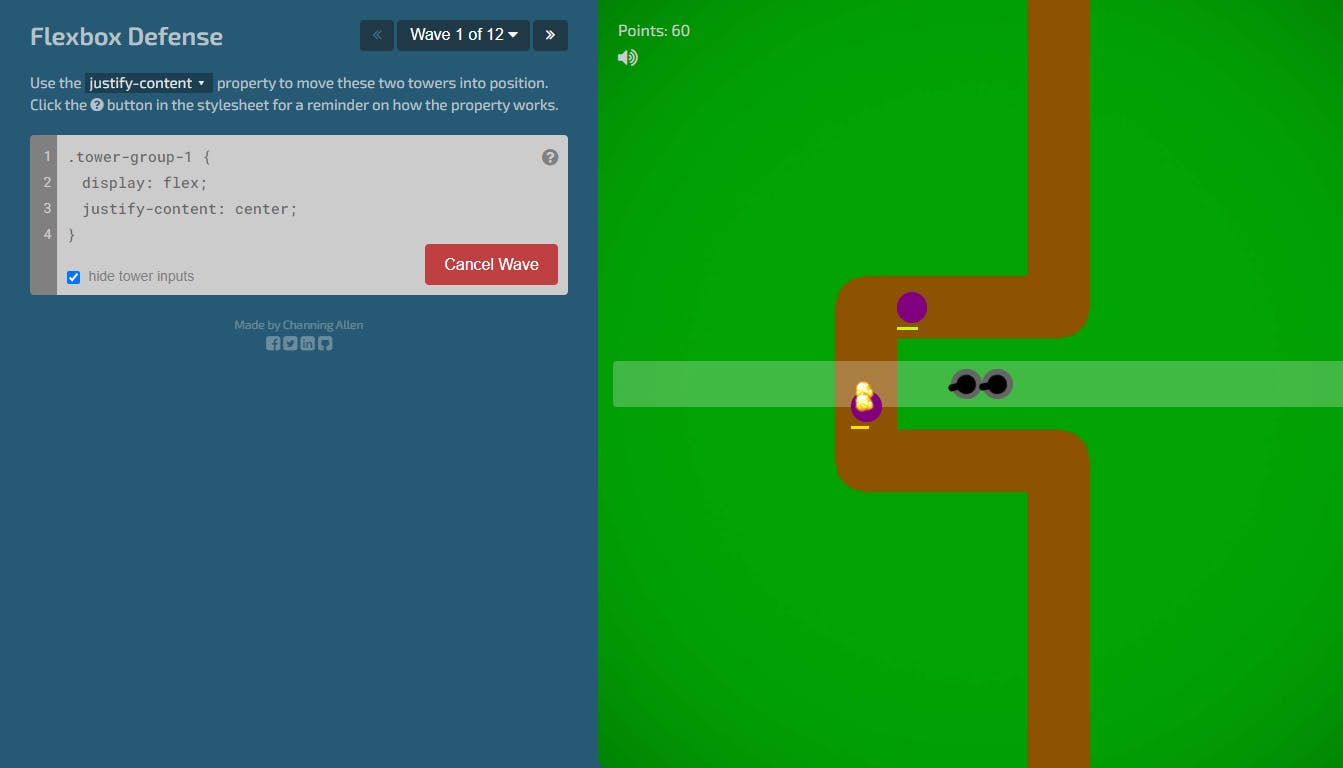
# 3. Flexbox Defense

Flexbox Defense is a great game where you'll learn CSS Flexbox by playing a tower defense game. In this game, you have to position your turrets using flexbox code and stop the incoming enemies from getting past your defenses.
It covers the flexbox CSS properties like align-items, justify-content, flex-direction, align-self, order and many more in 12 different levels.
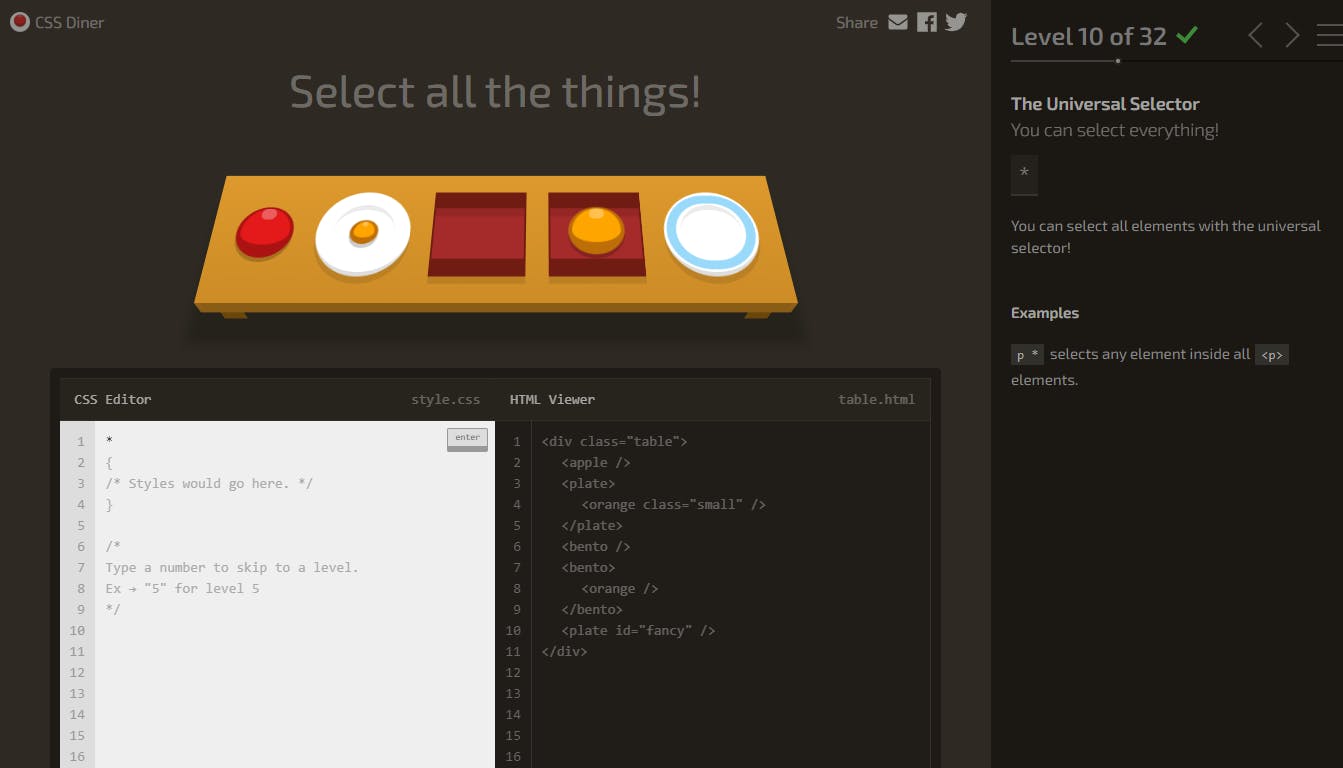
# 4. CSS Diner

CSS Diner is a web game that helps you to learn about almost all kinds of CSS selectors. In this game, you have to write correct selector codes that would pick specific items from the diner table.
Bonus:- Additional Learning References
Yay! I know, these are not Games but rather great references to learn CSS concepts like Flexbox, Grid and Selectors.
A Complete Guide to Flexbox ~ CSS Tricks
A Complete Guide to Grid ~ CSS Tricks
CSS Selectors ~ CSS Tricks
CSS Selectors ~ MDN Web Docs
Wrapping Up
I hope you find these games helpful to practice and level up your CSS skills while having fun on the side.
If I missed something? If you know a learning game or two that is not included above, you can share them here in the comments below.
